30 Exciting Mobile App Design Trends and Elements
We are living in a thrilling time for mobile applications and functionality. As technology continues to thrive on the innovation of independent or small-studio developers, the possibility of releasing the next big hit remains ever in your favor.
Certain trends and patterns have been establishing themselves in the world of app design in the past six months that give us a look at how the art is adapting. But unlike in the past, these seem like they will stick around for more than a single year. If you want to match the rather uniform look, function, usability and feature requirements that have become the gold standard for popular or viral apps, pay close attention to these 30 trends.
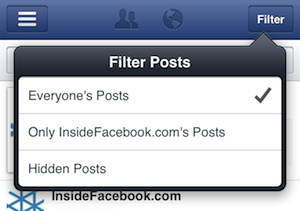
1. Buttons Hiding Menus

For awhile mobile apps were all about large, one screen menus that were admittedly decent for growing flat design trends. But a better alternative has taken its place. Having a button that pulls down the menu when touched gives you a cleaner overall look, and much better usability.
Not to mention more space to expand on your app. With these mobile applications becoming more and more complex in their uses, you want to give yourself more space. Hidden menus allows for that.
2. Swipe Navigation

Swiping is a must have for any mobile app that requires scrolling. Swiping through completely separate panels gives your users quick access to different pages, with a very intuitive means of navigating.
You can still have a menu leading to other areas (such as account information, settings, or third party links to other apps). But that main use should be given through panels for ease of use.
3. Simplified Pattern Navigation For App Usability
For other navigation needs, keep the patterns simple and easy to learn. Taps, double finger taps, swipe and easy scrolling are all common in mobile apps today, and work well with larger touchscreens that we are seeing in many devices.
Try and keep it in mind, and if you are able try and use no more than two prompts for primary navigation needs (swipe and tap apps).
4. Minimalist Layouts

For awhile complex grid layouts were all the hype. But now simple, flat designs are preferred, the cleaner the better. Design with minimalism in mind, as it will ultimately be easier to read and use.
If you do need more space, use the swipe panels mentioned above. Many apps are now nothing more than a single screen with a hidden menu.
5. Wearable Gadget Compatibility

This may not be a concern for you, depending on the purpose of your app. But wearable gadgets are becoming increasingly popular, and as such you may want to consider compatibility.
Fitness trackers, smartwatches, and even wearable virtual reality gaming platforms are hitting the market at record speeds. Be ready.
6. Intermediate Colors
Bold color choices may have been the trend last year. Now more subtle and intermediary shades are the preference. They are easier on the eyes, which is important in a world where we spend so much time looking at screens.
7. Easy Social Logins
You should already be allowing social logins for various platforms. If you haven't, start. Facebook, Twitter and Google Accounts should be automatics to include on your list.
8. Online Dashboards
Having an expanded (or even simple) online version of your dashboard can give users an extra incentive to use your app. It is always nice to be able to go cross-platform, and some actions are better done with a full keyboard and mouse.
9. Compensating For Larger Screens
Not only do you have to consider tablets when you create mobile apps now, but there are phablets. These are smartphones with bigger screens that act as a cross between phone and tablet. The iPhone 6 Plus is a great example of how this idea is becoming mainstream.
10. Blur Effect

Creating a blur effect in the background gives the user greater focus on what they were looking to read. It also just looks good. Consider adding it to your design, it is an easy way to add a professional polish to the finished product.
11. Focus On Personality
Apps now can't just be branded. They have to have a personality of their very own that can be communicated to the user. Whether this is by giving the app its own voice, or your using your own to speak for it, your app needs to connect with the customer on an emotional and personal level.
12. Perks For Loyal Users
If someone was an early adopter of your app, or perhaps just a loyal user who has clocked in a lot of time, you should give them perks for it. Game apps do this by offering in-game credits to use for items when someone logs in to play every day. But it can be applied in any number of ways.
13. Animated Features
Small animations when using certain features keep the user's interest, and look good. They also demonstrate that an action is being taken, which instills customer confidence. For example, when making a payment there can be an animation of the payment processing. That way the user knows it is working.
14. Building Hype Through Limited Release
The Robinhood stock trading app managed to gain a lot of traction thanks to their limited release program. They asked people to sign up to be put on a list of users. Slowly, the invitations for each new person were sent out. You could up your place on the list by inviting someone else to the app, or sharing on social media. It was a genius move.
15. In-App Feature Feedback
Don't spam your users with feedback requests. But a simple form provided once (and able to be ignored permanently) will give you much needed feedback without sending them to a third party site like iTunes. Keep all forms simple, with a rating system and a text box for suggestions that is optional.
16. Get Personal
Personalizing your app takes next to no time, at all. Have it welcome the user when they sign in by their given name. Occasionally give offers or tips aimed at them, if possible. But even the name alone will make it more personal.
17. Allow PayPal Payments
This is a no brainer. People don't want to take the time or risk to give their financial information online. PayPal is still the major payment system of choice. Allow people to use it for in-app purchases, streamlining it by building the API into your initial design.
18. Create A Referral Program
Referrals are a great way to gain new users. Just like Robinhood discovered, you can increase your visibility many times over by just providing a perk for sharing. Games are also known for this, providing credit for social shares or emails. Building it right into the design is simple with an addition to your menu.
19. Wider Buttons
We all have fat fingers when it comes to small screens. Little buttons are annoying to try and press, so make bigger ones.
20. Focus On The Thumb
Thumb navigation is convenient and what will be used by more when swiping. Make movements that are aimed at this fact.
21. Increased Privacy Assurance
With the many leaks, hacks and surveillance announcements over the past couple of years, people are more afraid of privacy breaches than ever. You will have to go the extra mile to assure users of privacy, including telling them exactly what data will be collected and how it will be used.
22. Making Users A Part Of The Roadmap
Posting a roadmap with your future plans and features is a great way to keep users on board. Make them a part of the process by letting them suggest features to add.
23. Multiple Platforms Become 100% Mandatory
You can't make an app that only works on one operating system anymore. Create multiple versions, or severely limit your success
24. Planning For The Future Of The Internet Of Things
Just like wearables, the Internet Of Things is growing in influence. You may want to consider what this could mean for the future of your app.
25. Old Tasks Done In A New Way
Anything that addresses an old task done in a new way will immediately become indispensable. For example, apps that create to-do or shopping lists, or increase productivity. It can be done in the old way, but a new way is more attractive.
26. Better Apps To Replace Existing Services Continue To Flourish
The official apps for many services online are awful. Newer apps that provide better features and functionality quickly overtake them and become more popular.
27. Making Sharing Easier
Make it easy to share through your app, with clearly labeled buttons and plenty of compatible platforms. No one wants to have to hunt down a sharing button, or go through various menus.
28. Cloud Connections Are Crucial
Creating your own cloud service is cool, but very complicated and probably a wasted effort. People already have cloud services they use, and they would prefer to have everything in one place. Connect instead to popular drives, like Dropbox or Google.
29. Bugs Become Deal Breakers
People used to be pretty laid back about bugs in apps because it was a slightly new technology. They no longer have that patience. In fact, bugs can cause them to give up trying to use an app within the very first try. They will also leave negative reviews that keep others from giving it a shot. Test, test, test!
30. Notifications Become A Drawback
Having an option for allowing notifications is fine. But make it easy to turn them off, and never send frequent notifications. If possible, allow the user to completely configure the frequency. Having too many alerts gets old fast, especially with so many apps vying for attention .
Do you have any trends you have noticed that you think belong on this list? Let us know in the comments!
Amit Hooja is technocrat with great business acumen. Amit developed a passion for technology at a very early stage of his life and has worn many functional and strategic “hats” throughout his career, including technology, marketing, and operations.





 Amit Hooja
Amit Hooja
Reader Comments